クライアント急増中
UX/UIコンサルティング サービス紹介 UX/UI Consulting
詳しくはこちら
ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
UI/UXデザイン 2017.09.05

サイト集客に力を入れてそこそこ訪問数が増えているのに、なぜかコンバージョンに結びつかない、そんなときはウェブユーザビリティに問題があるかもしれません。
「ウェブユーザビリティ」とは、簡単に言えば、ウェブサイトの使い勝手のことですが、このウェブユーザビリティの良し悪しがウェブサービスの成果を大きく左右します。
そこで、これから何回かにわたって、ウェブユーザビリティとはなにか、そしてウェブユーザビリティをどのように分析すればいいのかについて紹介していきたいと思います。
まず第1回目の今回は、サイトの使い勝手、すなわちウェブユーザビリティのベースとなる「ユーザビリティ」の定義を紹介します。
目次
1|ユーザビリティとは
冒頭で、「ウェブユーザビリティ」を「ウェブサイトの使い勝手」と表現しました。簡単に言えば「ユーザビリティ」とは製品やサービスの「使い勝手」や「使いやすさ」と言えますが、実際にはいくつかの定義が存在します。まずはその代表的なものを紹介しましょう。
ISO 9241-11の定義
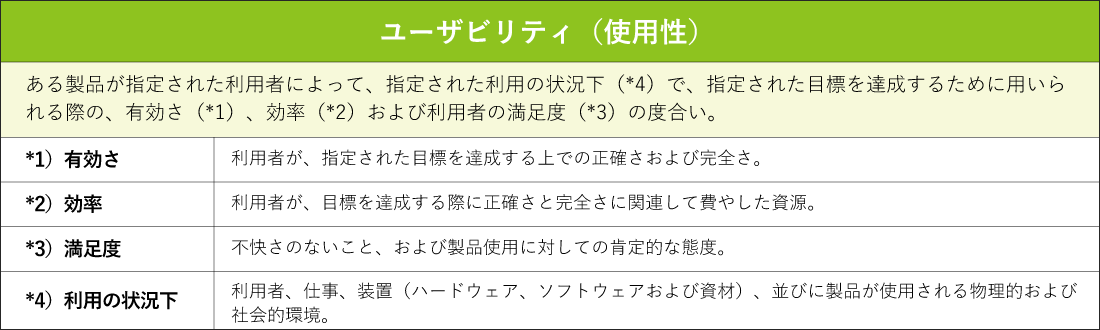
実はユーザビリティはISO(国際標準化機構)によって国際規格として制定されています。その規格がISO 9241-11です。この規格で「ユーザビリティ」は以下のように定義されています。

なんとなく言わんとしていることはわかりますが、ちゃんと理解するにはかなり難しい定義ですね。
そこで、少し具体的に考えてみましょう。例えば、航空会社のチケット予約・購入サイトに当てはめてみた場合。
ユーザーは12月1日の羽田発大阪伊丹行の便のチケットを予約・購入したいとします。ところが、サイトで予約・購入しようとしたら、日付が指定できずに12月1日から12月15日の間のどれかの便、行先も指定できず関西のどこかの空港着という条件でしか予約できなかったとしたら、当初の目標に対して全く正確さ、完全さがないことになります。「有効さ」が極めて低い状態と言えます。
では、12月1日の羽田発大阪伊丹行の希望の便のチケットを予約・購入できるとして、購入を完了するまでに非常に手間がかかる、例えば、すべての条件をテキストで手入力しなければならない、発着空港を正式名称(伊丹なら「大阪国際空港」)で入力しないと便がヒットしない、空席があって予約できるかどうかが完了直前までわからず、満席だったら最初からやり直さなければならないとしたら、ユーザーは結構な時間と手間を費やすことになります。「効率」が極めて悪い状態と言えます。
当然、こうしたサイトを利用した場合、ユーザーは不快な思いをすると思いますし、二度とサイトを使ってもらえないことも十分にあり得ます。「満足度」は極めて低くなります。
極端な例ではありますが、上記のことから、このチケット予約・購入サイトのユーザビリティは低いということになります。
このように、このISOの定義は、どれだけ正確に、完全にユーザーのニーズに応えられるか(有効さ)、どれだけ手間なく簡単に使えるか(効率)、結果としてどれだけユーザーに満足してもらえるか(満足度)の3つをユーザビリティの指標としており、それぞれの度合いが高いほどユーザビリティが高いということになります。
ヤコブ・ニールセンの定義
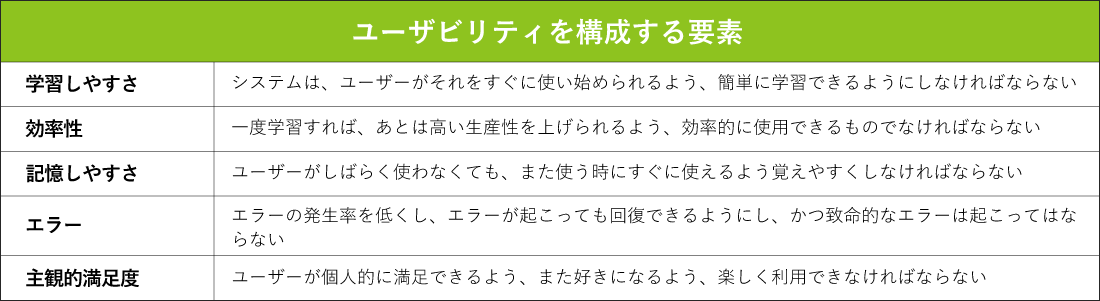
続いて、ヤコブ・ニールセンの定義を紹介します。ニールセンはウェブユーザビリティ研究の第一人者とされる人です。その著書の中でニールセンはユーザビリティを構成する要素として以下の5つを定義しています。

このニールセンの定義は、システムなりサイトなりが、ユーザーの目標やニーズを満たすことができることを前提とした上で、「ユーザーがどれくらい便利に使えるか」という問題としてユーザビリティを定義しています。そのため、ISOの定義と比べると範囲が限定的と言えますし、より具体的でイメージもつきやすいのではないでしょうか。
以上、ユーザビリティの代表的な定義を二つ紹介しました。簡単にまとめると、ユーザビリティとは、ユーザーが製品やサービスを使って目標やニーズを達成するために、どれだけその製品やサービスを便利に負担少なく使うことができるか、ということになります。
しかし、ここでひとつ注意しなければいけないのは、ユーザビリティは単なる使い勝手や使いやすさではなく、「特定のユーザー」にとっての「特定の状況下」での使い勝手、使いやすさという点です。ISOの定義にある「指定された利用者」、「指定された利用の状況下」に当たる部分です。つまり、ターゲットとしているユーザーにとって使い勝手がいいか、使いやすいかということであり、そして想定している利用状況において使い勝手がいいか、使いやすいかということです。
ウェブサイトで言えば、万人にとって使い勝手がいい、誰にでも使いやすいサイトというのはまずないでしょう。また、サイトをPCで利用するか、スマートフォンで利用するか、その状況によっても、使い勝手、使いやすさは変わってくるものです。
ウェブユーザビリティを考える際は、まずターゲットとするユーザーを知ること、そしてそのターゲットユーザーのサイト利用環境を知ることが重要になります。
2|ウェブユーザビリティがなぜ大事なのか
ここまでユーザビリティとは何か、その定義を見てきました。
ここまでで、なぜユーザビリティが大事なのかもおおよそ理解いただけたと思いますが、改めてウェブサイトにおけるユーザビリティの重要性を考えてみましょう。
ユーザーは何らかの目的やニーズをもってウェブサイトを訪問し利用します。ですので、その目的やニーズに応えられることがまず何よりも大切だと言えるかもしれません。しかし、その目的やニーズに応えられるとしても、そこまでの道のりが複雑でわかりづらく、多くの時間や労力がかかるとすればどうでしょう。
ウェブユーザーは「面倒くさがり」、「根気がない」という特性をもっているとよく言われます。ひとつのサイトに長くとどまって辛抱強くそのサイトを理解しようとはしてくれません。そのため、上記のようなサイトの場合は、おそらく道半ばでサイトを離れ、他のサイトに移動してしまうでしょう。しかも、ただ離れてしまうだけならまだしも、不快な思いを持ちながら離れていくことも大いにあり得るのです。
ウェブサイトをユーザーに好意的に繰り返し使ってもらうためには、サイトで目的やニーズを達成できるだけでは不十分で、それを便利に簡単に負担少なく達成できることも同時に重要なのです。つまり、ウェブサイトの成果を上げるためには、ユーザビリティを高めることが必要不可欠なのです。
3|UIとUXとユーザビリティの関係
ここまでユーザビリティの定義とその重要性について見てきましたが、ユーザビリティと密接に関連し、一緒に語られることが多いことばに「UI」と「UX」があります。
この「UI」と「UX」と「ユーザビリティ」、いずれもウェブサイトを考えるうえで必ず意識しなければいけない非常に重要な要素ですが、それぞれの意味やその関係性が曖昧な方々もいるかと思います。そこで、最後にUI、UXとユーザビリティの関係性について整理してみたいと思います。
UIとは
まず「UI」ですが、User Interface(ユーザーインターフェース)の略で、製品やサービスとユーザーを繋ぐ接触点を意味します。ウェブサイトで言えば、表示画面やリンク、ボタン、メニューなど、ユーザーが目にするページの構成要素のすべてがUIです。ユーザーはこれらUIを使ってサイトを利用します。
ユーザビリティとは
次に「ユーザビリティ」ですが、これまで見て来たとおり製品やサービスの使い勝手を意味します。ウェブサイトで言えば、ユーザーはUIを通じてサイトを利用しますので、そのUIの使い勝手、使いやすさということになります。
UXとは
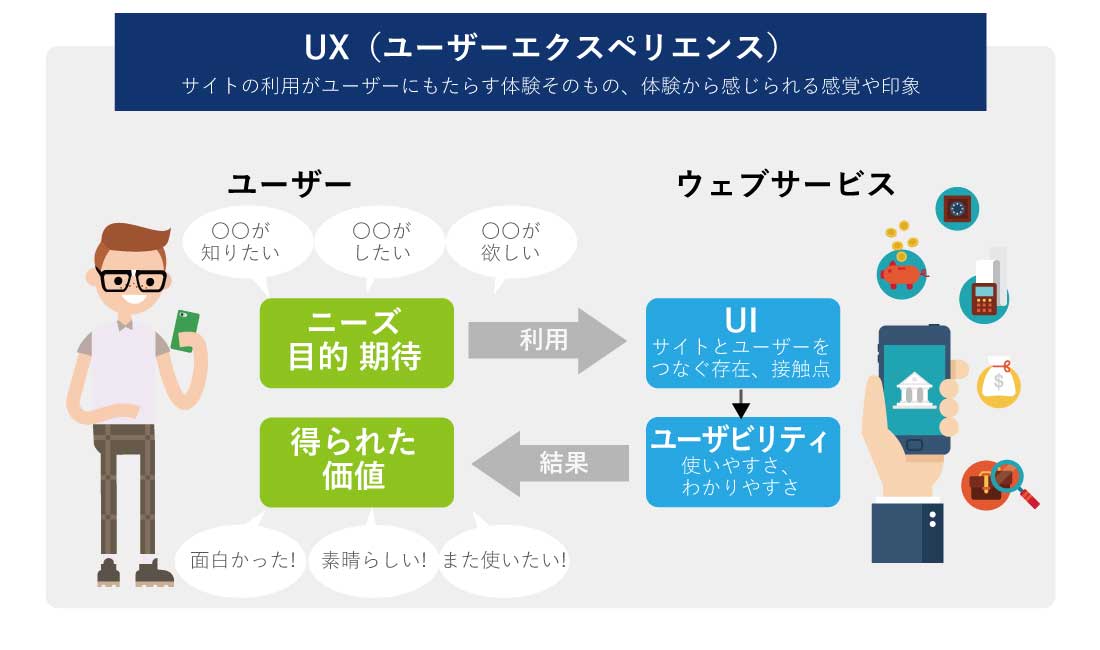
最後に「UX」ですが、User Experience(ユーザーエクスペリエンス)の略で、製品やサービスを利用することでユーザーが得られる総合的な体験を意味します。ウェブサイトで言えば、サイトの利用がユーザーにもたらす体験そのもの、その体験から感じられる感覚や印象などになります。
そしてこれらユーザーの「体験」、「感覚」、「印象」を決定するひとつの大きな要因が「UI」と「ユーザビリティ」なのです。

ウェブサービスが目指すべき状態
以上、「UI」と「UX」と「ユーザビリティ」を整理してみましたが、それぞれの関係性を理解いただけましたか。
これら3つのキーワードを使ってウェブサービスが目指すべき状態を表すと、以下のようになるかもしれません。
- わかりやすく使いやすいUIを備えたユーザビリティの高いサイトによって、
- ユーザーがサイトを訪れた目的やニーズを便利に簡単に達成できるようにすることで、
- すばらしいUXを提供し、サービスを好意的に繰り返し利用してもらうこと。
まとめ
いかがでしたか。今回はウェブユーザビリティとは何かを見てきましたが、その重要性を理解いただけのではないかと思います。
冒頭でも触れましたが、どんなにサイトに集客できていても期待した成果が上がっていない場合、ウェブユーザビリティに問題があるケースが非常に多いです。サイトがわかりづらい、使いにくい、こうした状態のままでは、せっかく訪れたユーザーもすぐに離脱してしまうことになり、投じた集客コストが無駄になってしまいます。
サイト集客と並行して、ユーザーにとって使い勝手がいい、使い心地がいいサイトになっているかを常に意識し、ユーザビリティの改善に取り組むことが重要です。
次回はウェブユーザビリティをどのように分析するのか、その分析方法を紹介したいと思います。
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop