パンタグラフ オリジナル資料
ヒューリスティック分析詳細資料無料配布中!
資料ダウンロードはこちら
あなたの理解度を診断!ウェブユーザビリティ基礎問題集 vol.3
UI/UXデザイン 2017.11.15

前々回の記事、前回の記事に引き続き、今回もウェブユーザビリティ問題の事例をその解説とともに紹介するシリーズの3回目です。
ひとまず、今回が最終回となります。
以下、ウェブユーザビリティの問題点をQ&A形式で紹介していきます。3問ありますので、ご自身で問題に対する正解を考えてみていただき、その後の解答と解説で答え合わせをしていただければと思います。尚、紹介する事例はいずれもスマートフォンサイトの事例です。
目次
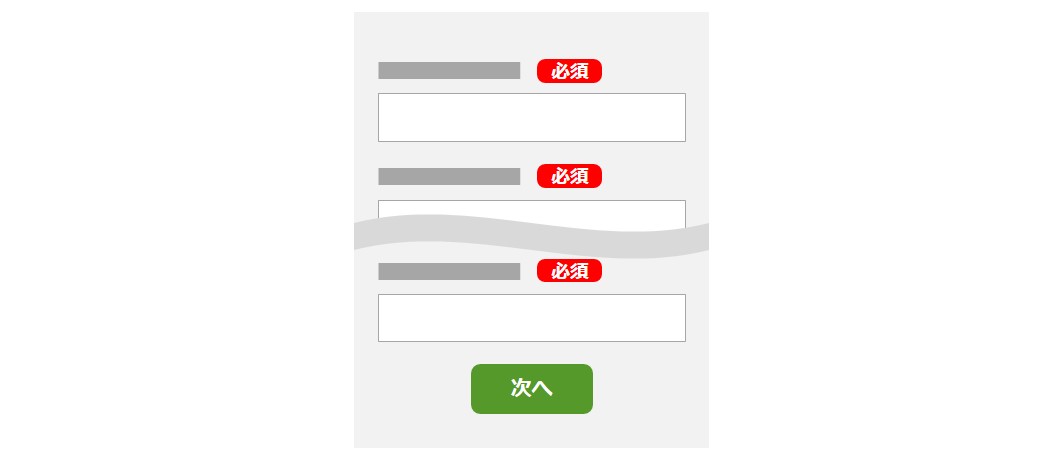
ウェブユーザビリティ事例|質問7 登録フォーム

上の図のページは、あるサイトの登録フォームです。すべての項目が必須で、未入力または不適切な値が入力されたままの状態でボタンを押すとエラーページが表示されます。
以下の選択肢の中で、なるべくエラーページを表示させないようにするために最も適切な方法はどれでしょうか?3つの中からひとつを選んでください。
- すべての項目を任意にする。
- 必須項目のすべてのフォームに適切な値が入力されるまで「次へ」ボタンを押せないようにする。
- 登録完了までエラーチェックはせず、登録完了後にエラーチェックをしてエラーがあった場合はシステムが自動で登録解除する。
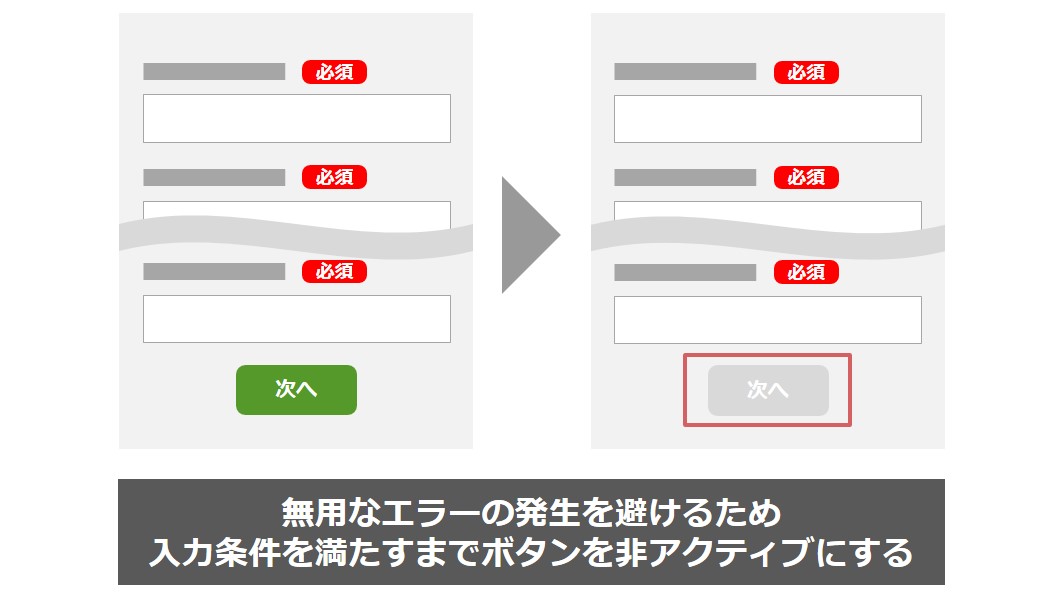
質問7|解説と解答
現状では、未入力の項目があっても、または不適切な値が入力されていても「次へ」ボタンが押せる状態になっています。これを、すべての項目にその入力条件を満たした値が入力されてはじめて「次へ」ボタンが押せるようにすることで無用なエラーの発生を防ぐことができます。条件が満たされない限りボタンを押せない状態にするということです。
フォームページでのエラーは少なからずユーザーにストレスを与えます。各フォームの入力状態に応じてボタンのアクティブ/非アクティブをコントロールすることは、このストレスの低減に役立ちます。
但し、ユーザーがどんなに入力しても「次へ」ボタンが一向に押せるようにならないという状況は避けなければなりません。そのためには、各項目の入力条件が分かりやすい形で説明されている必要があります。また、エラーチェックは項目毎に行い、エラーがある場合はその場でエラーメッセージを表示させるようにすることも大切です。
ということで、正解は…
2. 必須項目のすべてのフォームに適切な値が入力されるまで「次へ」ボタンを押せないようにする。

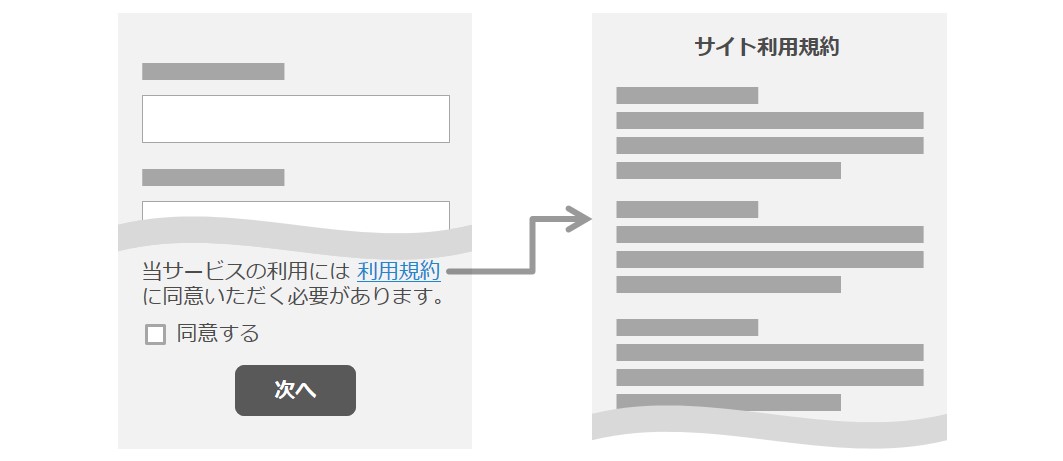
ウェブユーザビリティ事例|質問8

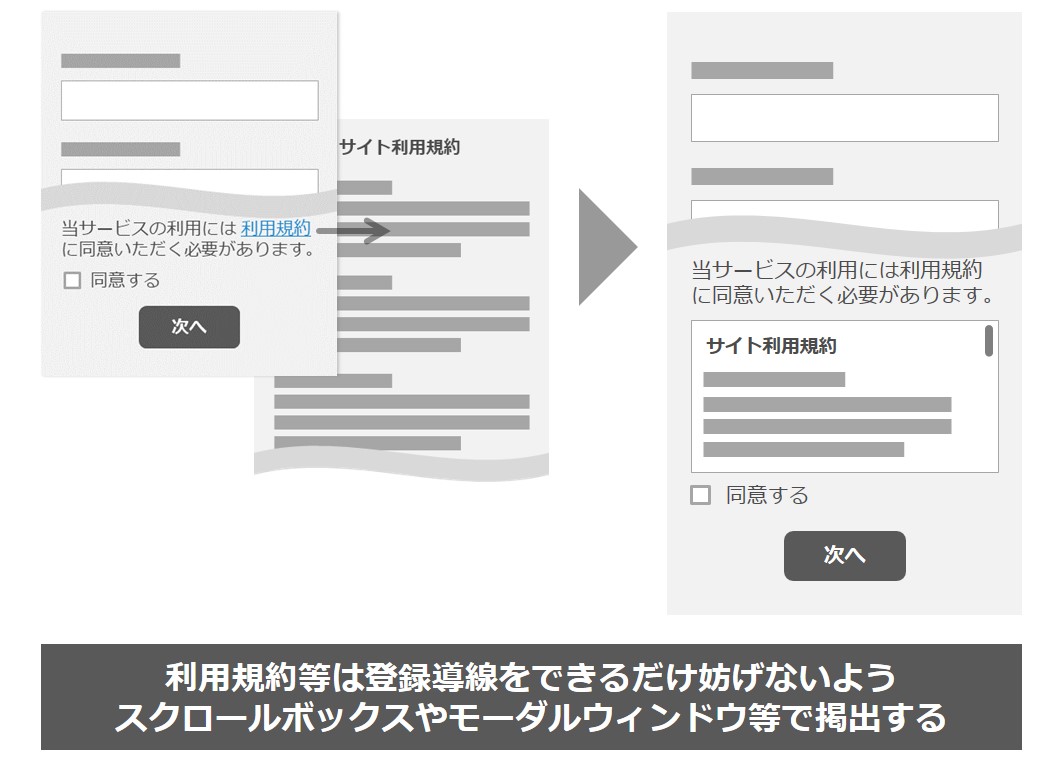
上の図は、あるサイトの登録フォームでの利用規約の表示遷移です。フォームページ内の「利用規約」のリンクを押すと利用規約ページが表示されますが、フォームから他ページへ移動させているために離脱の可能性を高めてしまっています。
では、離脱の可能性をできるだけ小さくするという観点から、サイト登録の際の利用規約の表示方法として最も適切な方法は以下の選択肢の中のどれでしょうか?3つの中からひとつを選んでください。
- フォームページを表示した画面を残したまま、別画面(別タブ)を起動して表示する。
- ページがどんなに長くなってもいいので、フォームページ内に利用規約の全文を記載する。
- フォームページ内にスクロールボックス等を用いて表示する。
質問8|解説と解答
以前の質問でも取り上げましたが、フォームページでは離脱をできるだけ防ぐため、基本的に他ページへ移動できるリンクがないことが望ましいですが、利用規約等のユーザー確認が必要な情報についても例外ではありません。
使い慣れていないサイトで初めて登録しようとしている中、フォームページで意図しない画面遷移が起きることでユーザーが混乱してしまう可能性がありますし、遷移先ページから元のページに戻ろうとしているうちに離脱をしてしまうことも十分にあり得ます。
とはいえ、利用規約等ユーザー確認が必要な情報は掲出する必要があります。ではどうすればいいかというと、登録導線をできるだけ妨げない形で掲出する、ということがポイントになります。
フォームページ内にスクロールボックス等を用いて利用規約を表示すれば、登録導線が妨げられることはありませんので適切な表示方法と言えます。あるいはモーダルウィンドウ等で表示し、閉じればすぐに元の導線に戻ることができる形にすることも適切な方法です。掲出すべき規約等が複数ある場合には、こちらの方が適しているかもしれません。
別画面(別タブ)での表示は、確かに元のフォームページが残ったままとなりますが、別画面で表示されていることを気づかない・忘れてしまう可能性があること、別画面のページ構成次第では、その画面に留まってページ遷移してしまう可能性があることなどのリスクを伴います。
ということで、正解は…
3. フォームページ内にスクロールボックス等を用いて表示する。

ウェブユーザビリティ事例|質問9

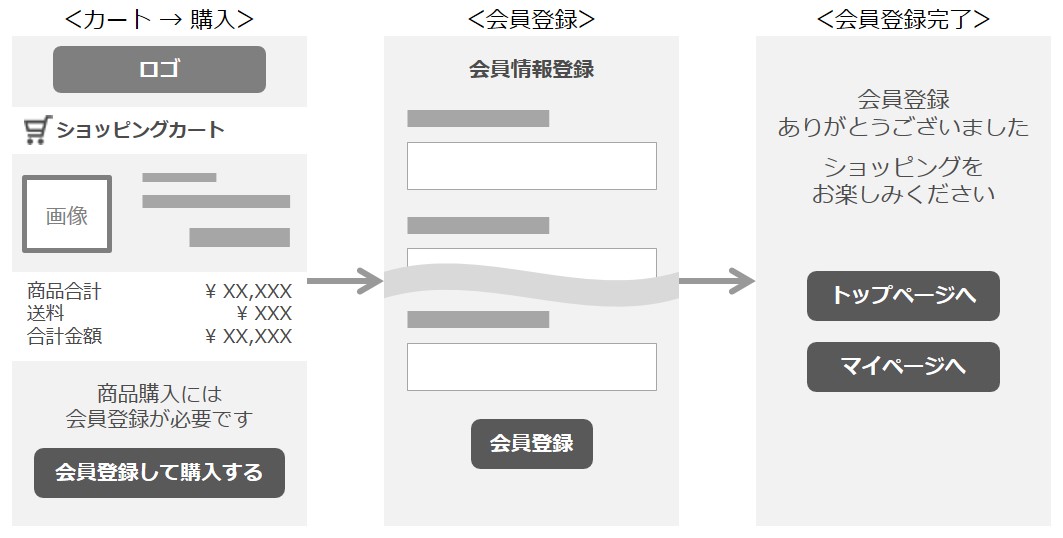
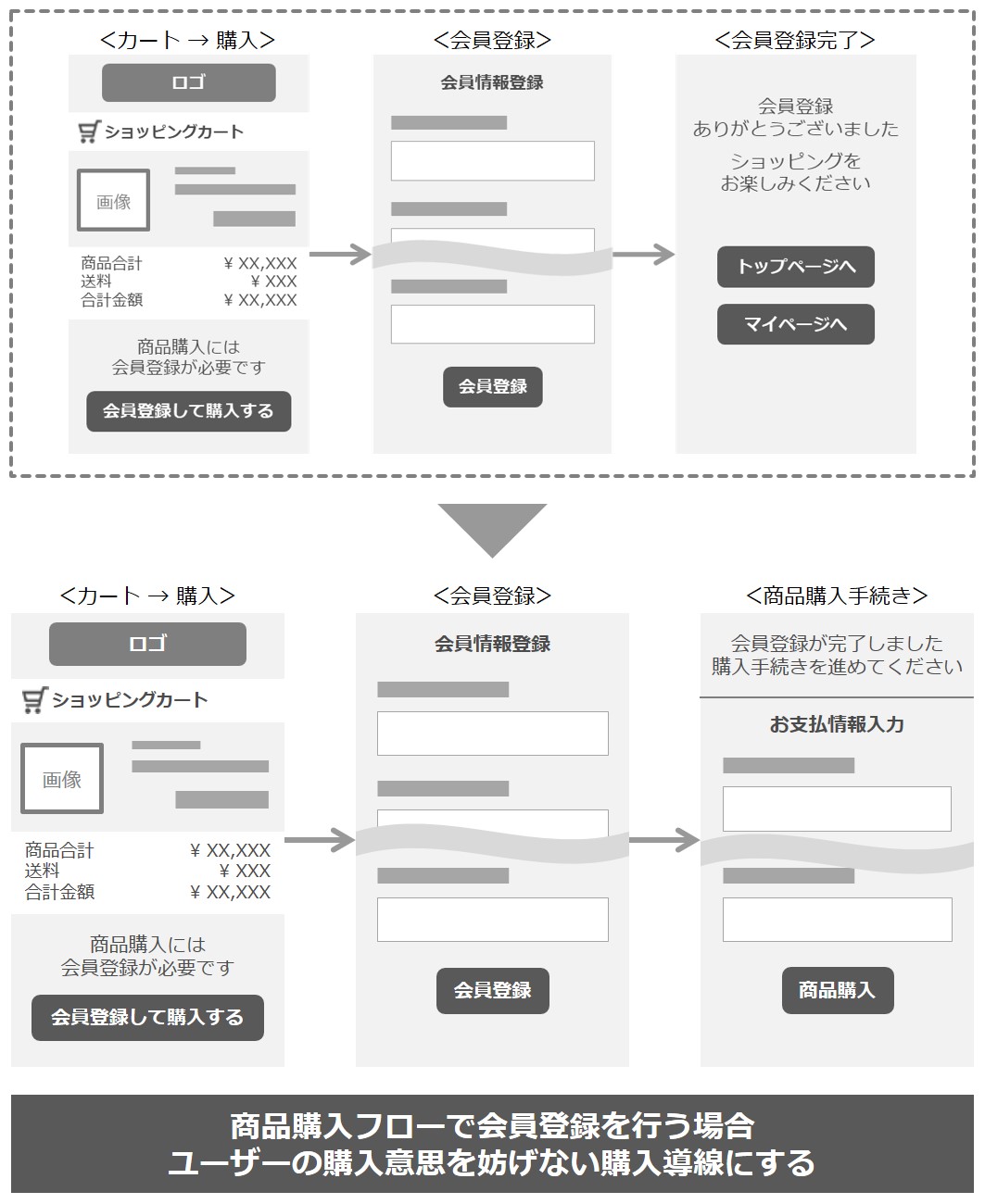
上の図は、あるショッピングサイトでの商品購入導線です。ユーザーが欲しい商品をカートに入れて購入しようとしたところ、このサイトを利用するためには会員登録が必要だったため、画面の指示に従い会員登録を完了した状態が上の図です。
この購入導線にはユーザビリティ上の問題があります。このままではユーザーにとって使い勝手が悪く、商品購入せずに離脱してしまう可能性がありますが、それはなぜでしょうか?
以下の3つの中から、その理由として適切なものをひとつ選んでください。
- 会員登録完了後、サイトトップまたはマイページへの導線しかなく、ユーザーが商品購入するためには再度カートページまで遷移しなければならないから。
- 通常ショッピングサイトでは、サイト非会員のユーザーは商品をカートに入れることができないようにするべきだから。
- ショッピングサイトでの購入時の会員登録は、本来は別画面(別タブ)で遷移させるように設計する必要があるから。
質問9|解説と解答
ユーザーが商品をカートに入れ、次に進もうとしているということは、その商品を購入する意思を持っていることに他なりません。サイト側はユーザーがその意思を持ち続け、途中でやめることなく無事商品購入を完了してもらえるような導線にすることで、ユーザーの期待に応える必要があります。
しかし、現状の導線では、会員登録完了後に再度カートページまで遷移させる手間をユーザーに発生させています。そして、その手間が面倒なために商品購入をせずにサイトを離れてしまう可能性も高めているのです。
ユーザーがサイト利用の目的をできるだけ少ないステップで、できるだけ手戻りなく達成できるような導線設計をすることが、ユーザビリティ向上のためには大切です。今回の例で言えば、会員登録完了後にそのまま商品購入手続きを進められる導線が望ましいのです。
ということで、正解は…
1. 会員登録完了後、サイトトップまたはマイページへの導線しかなく、ユーザーが商品購入するためには再度カートページまで遷移しなければならないから。

まとめ
以上、前回に引き続きウェブユーザビリティ問題の事例を3点紹介しました。
これまで3回にわたってウェブユーザビリティ問題の事例を紹介してきましたが、ひとまず今回が最終回となります。
記事をお読みいただいたみなさんの中には、紹介した事例を“ちょっとしたこと“や“些細な問題“と感じられた方もいるかもしれません。確かに、ユーザーがサイトを利用する上で致命的な問題はなく、ユーザーが少し頑張ってくれれば乗り越えられそうな問題ばかりです。しかし、ユーザーはサイト運営者の思い通りに動いてはくれない、頑張ってはくれないものです。
ウェブユーザーは「面倒くさがり」、「根気がない」という特性をもっているとよく言われます。辛抱強くそのサイトを理解しようと頑張りながらサイトを使い続けてはくれません。それとは逆に、わからないことがあれば(時には不快感を持ちながら)早々にサイトを離れて、他のサイトに移動してしまいます。その行動に問題の大小は関係ありません。“ちょっとした“問題であっても、サイトの成果に大きく影響を与えている可能性もあるのです。
ウェブサイトの成果を上げるうえで、ユーザビリティを高めることはひとつの重要なポイントです。是非ご自身のサイトを常に分析的な視点で見ながら、ユーザビリティの向上を絶えず心掛けていただければと思います。
ウェブユーザビリティ分析を専門家に依頼してみようと思われましたら、是非当社のヒューリスティック分析サービスをご活用ください。
ウェブユーザビリティ問題の事例とその解説
ウェブユーザビリティ関連記事
- ウェブユーザビリティとは何か?UIとUXとユーザビリティの関係性について
- ウェブサービスの「ユーザビリティ(使いやすさ)を分析」するために必要な3つの方法
- 「ヒューリスティック分析」によるウェブユーザビリティ分析の進め方
- あなたのサイトは大丈夫?事例に見るウェブユーザビリティ問題とその改善方法
パンタグラフのユーザビリティ分析
パンタグラフでは、ユーザビリティのスペシャリストによるヒューリスティック分析サービスを提供しています。ユーザビリティ上の問題発見と改善提案により、ウェブユーザビリティの向上をサポートいたします。どうぞお気軽にお問い合わせください。
関連する記事
pagetop