パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
PWAとは?Webサイトを「ほぼアプリ化」する方法
制作/開発 2024.12.03

PWAは、Webサイトを「アプリ化」する技術のことで、現在では多くのWebサイトに取り入れられています。
その理由は、ユーザーエクスペリエンスの向上につながり、アプリよりも開発コストを削減することができるからです。
そこで本記事では、PWAとは何か、導入するメリット・デメリットなどを紹介します。Webサイトのアプリ化を検討している方は、ぜひ参考にしてみてください。
目次
PWAとは?
PWAとは「Progressive Web Apps」の略で、Webサイトをネイティブアプリのように利用できるようにする仕組み・技術のことです。
ネイティブアプリとは、iPhoneならApp Store、AndroidならGoogle Playといったアプリストアからインストールして使用するアプリのこと。「アプリ」と聞いて多くの人がイメージするのが、このネイティブアプリでしょう。
PWAを実装したWebサイトは、オフラインで動作したり、プッシュ通知を送ったりと、ネイティブアプリと同じような機能を使うことができます。しかし、PWAはネイティブアプリと違い、アプリストアを経由する必要がなく、インストールも不要です。
PWAは多機能にもかかわらず、ネイティブアプリよりも安価で開発が行えることから、近年導入されることが増えています。
PWAで使用できる機能は?
PWAを導入すると、多くの機能が利用できるようになります。ここでは、PWAで使用できる主な機能を3つ紹介します。
- ホーム画面へのアイコン追加
- UIをネイティブアプリのように設定
- キャッシュの利用による高速化
それぞれの機能について詳しく見ていきましょう。
なお、パンタグラフではアプリを使わず効果的なマーケティングを実現できるWebサイトからのプッシュ通知「Push L」を提供しています。PWAを活用した開発不要のWebプッシュ通知になりますので、ぜひ参考にしてみてください。
ホーム画面へのアイコン追加
PWAでは、ホーム画面にアイコンを表示させることができます。そのため、ユーザーの目に付く機会が増え、Webサイトへのアクセスを促すきっかけになります。
しかも、単にショートカットをホーム画面に設置した場合とは異なり、後に紹介するプッシュ通知やキャッシュの利用などの機能を備えることも可能です。
ネイティブアプリのようなUI設計が可能
PWA対応にすることで、WebサイトをネイティブアプリのようなUIにすることができます。
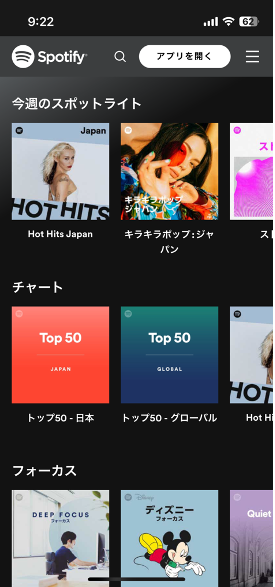
以下は、SpotifyのPWAの画面です。

Webサイトをブラウザで表示させたときと違い、アドレスバーやメニューなどが表示されていないため、ネイティブアプリに近い画面になっています。
さらに、Webサイトではプッシュ通知などができませんが、PWAを使用するとネイティブアプリと同じように通知機能を使うことができます。
キャッシュの利用による高速化
PWAはキャッシュを利用することで、一時的にWebサイト閲覧に必要なデータをブラウザなどに保存しておくことができます。
その結果、高速でWebサイトを表示することができ、ユーザーの離脱防止へとつながります。
また、あらかじめページを読み込んでおくことで、オフライン状況でWebサイトを閲覧することも可能です。
PWAで「Webサイトをアプリ化」するメリットとは?
ここまで説明したとおり、PWAの導入によって、Webサイトでもネイティブアプリのような機能が使えるようになります。このように、PWAを用いて「Webサイトをアプリ化」することには、具体的にどのようなメリットがあるのでしょうか?詳しく解説します。
ユーザーエクスペリエンスの向上
PWAにより、ユーザーがWebサイトまでたどり着く手間が格段に少なくなります。
ブラウザのブックマークからアクセスする場合であれば、「①ブラウザアプリの起動②ブックマーク一覧を表示③目的のWebサイトへアクセス」と、3工程が必要です。しかし、PWA対応のWebサイトであれば、ホーム画面からアイコンをタップするだけで、すぐにアクセスできます。
さらに、オフラインでの閲覧が可能になる、データの軽量化により表示スピードがあがるといった点から、従来のWebサイトよりもユーザーにとって使いやすくなります。
ユーザビリティーの向上はSEO対策としても有効のため、検索流入を増やしたいWebサイトにも大きなメリットと言えます。

プッシュ通知を用いてユーザーへのアプローチができる
PWAでは普通のWebサイトではできない、プッシュ通知の送信ができます。積極的な通知や呼びかけをすることで、ユーザーがWebサイトにアクセスするきっかけをつくることができます
プッシュ通知を使用してユーザーに直接アプローチできるのは、集客や認知度向上等の側面で、Webサイトの運営側にとって大きなメリットです。
従来、iOSではこの機能が使えませんでしたが、2023年3月末からiOS16.4で対応可能になりました。
PWAを導入するデメリットとは?
メリットの大きいPWAですが、導入前にはデメリットも把握しておくことが大切です。ここでは、PWAを導入するデメリットを2つ紹介します。
OSやブラウザによって動作環境が異なる
PWAは、Webサイトと同様にユーザーが利用するOSやブラウザによって動作環境が異なります。表示方法によっては機種ごとに動作環境が違うという点は、PWAのデメリットです。
しかし、ネイティブアプリとは違いOSごとに作らなくてもいいという点ではメリットと言えます。
従来のWebサイトと比べるとコストがかかる
PWAの開発には専門的な知識が必要になるため、従来のWebサイトと比べると、コストがプラスでかかります。具体的には、従来のWebサイトの制作の価格に、プラス5万円〜10万円程度で対応してもらえることが多いです。
しかし、ネイティブアプリの開発となると平均で200万円以上かかるため、ネイティブアプリと比較すると、PWAのほうがコストを削減できます。

実際のPWAの導入事例
実際のPWA導入事例を見ていきましょう。既に多くの企業が導入し、結果を出しています。ここでは代表的なPWAの導入事例を3つ紹介します。
PWA導入事例①Twitter
多くの人が利用するSNS「Twitter」でも、世界的にPWAへの対応を行っています。
FacebookもPWAに対応するなど、SNSでは、ネイティブアプリとは別にPWA版をリリースしているサービスも多々あります。
通信環境の悪い地域ではネイティブアプリをダウンロードするのは困難ですが、PWAであればアクセスできるというメリットがあるようです。
PWA導入事例②YouTube
代表的な動画サイト・YouTubeは2021年よりPWAに対応しています。
インストールするとPCならデスクトップ、スマートフォンならホーム画面からYouTubeにアクセスできるようになります。
元々スマートフォン用にはネイティブアプリが存在していましたが、「タスクバーに設定することができる」「オフラインで利用できる」「フルスクリーンで表示できる」などのPWA導入による追加機能によって、PCでの利便性が上がったのが大きな特徴です。
PWA導入事例③SUUMO
比較的早い段階からPWAに対応していたのが不動産・住宅に関する総合情報サイト「SUUMO」です。
物件情報などのように、膨大なデータの中から検索条件を設定し、絞り込みを行うサービスの場合、ユーザーが検索をしてから結果を表示させるまでの時間が勝負です。PWAの導入によって、その時間を大幅に短縮でき、効果を出しているようです。
以上、代表的なPWAの導入事例3つを紹介しました。
他にも多数の事例については以下の記事で紹介していますので、ぜひこちらもご参照ください。
PWAの導入方法とは?
PWAの導入に必要な主な作業は以下の3つです。
- WebサイトをHTTPS化する(SSL化)
- マニフェストファイルを作成する
- ServiceWorkerを設定する
それぞれの作業について、詳しく見ていきましょう。
1.WebサイトをHTTPS化する(SSL化)
PWAの導入に必要なService Workerというプログラムは、HTTPS化されたサイト上でのみ動作します。
そのため、最初にWebサイトをHTTPS化する必要があります。
2.マニフェストファイルを作成する
マニフェストファイルとは、Webアプリの基本的な情報を設定するファイルのことです。
具体的には、アプリの画面や起動方法などをここで設定します。
3.ServiceWorkerを設定する
Service Workerとは、主にプッシュ通知やキャッシュを利用するための設定がされているプログラムのことです。
Service Workerの設定にはJavaScriptの知識がいくらか必要になります。
PWAの導入は、ネイティブアプリの開発よりは専門的ではありませんが、プログラミングの経験がない方には少しハードルが高いかもしれません。
PWAを導入する際には、プログラミング経験者の協力を得るか、外部の専門家に頼むのがおすすめです。

PWAを導入できるブラウザ【2023年版】
2023年2月現在、PWAはChrome、Safari、Microsoft Edge、Firefox、Opera等で使用可能です。ただし、使用するOSによって利用可能な機能には違いがあります。
中でもSafari(iOS)は、他ブラウザ・OSと比べるとPWAへの対応が遅れており、プッシュ通知機能が長らく使えない状態でした。
しかし、2022年にAppleは「iOS16からPWAのプッシュ通知機能が利用できるようになる」と発表。
2023年3月末からiOS16.4でプッシュ通知機能が対応されるなど、2023年以降はiOSにおいても制限がほぼない状態でPWAが利用できるようになるため、よりPWA導入が進んでいくと推測されます。
PWAはUX向上にも貢献
本記事では、PWAとは何か、導入するメリット・デメリットなどを紹介しました。
PWAの導入は、コストの削減だけでなく、ユーザーエクスペリエンスの向上にもつながります。既存Webサイトのアプリ化を検討している方は、まずはPWAの導入を検討してみてはいかがでしょうか。
株式会社パンタグラフでは、PWA導入支援を行っています。PWAについて気になることがありましたら、以下のフォームからお気軽にご相談ください。
関連する記事
pagetop

