パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
iPadアプリをPWAに移行したアメリカン・エキスプレス様の事例を解説!
制作/開発 2024.12.26

PWAとは、簡単に言えば、Webサイトを「アプリ化」する技術のことです。Webサイトにアプリのような便利な機能を付けることができ、取り入れている企業も徐々に増えてきています。
今回は、そんなPWAを活用して、iPadアプリをWebサイトに移行したアメリカン・エキスプレス・ジャパン株式会社様の事例をご紹介します。
目次
PWAを活用するメリット
iPadアプリをPWAに移行した背景を説明する前にPWA (Progressive Web Application)の基本的なメリットを紹介します。
PWAには、ざっと挙げるだけでも以下のようなメリットがあります。
- ネイティブアプリのように見える
- Apple Store, Google Playストア, Microsoft Storeなどのストアに公開する必要がない
- ユーザーエクスペリエンスに影響を与えることなく更新可能
- ハイパフォーマンス(操作性が高く、UX向上につながる)
- インストール不要
- iOSの場合、エンタープライズアプリのエンタープライズライセンスが不要
- iOSの場合、新しい証明書とプロビジョニングプロファイルを使用して再構築する必要がない
- OSアップデートへの影響はわずか(実質、ほとんどない)
- OSに関係なくどの端末でも動作する
- オフラインで作業可能
- 開発とメンテナンスにかかる費用を抑えられる
- プッシュ通知を送信できる
└これまでiOSは非対応でしたが、2023年3月末からiOS16.4で対応可能に - アップデートが容易(インスタントアップデート)
- 強化されたセキュリティ(httpsのみサポート)
- ネイティブアプリよりもストレージ使用量が少ない
ほかにも使用方法によって享受できるメリットも多々あります。PWAについて詳しくは「PWAとは?Webサイトを「ほぼアプリ化」する方法」で解説していますので、参考にしてください。
iPadアプリをPWAに移行した背景
アメリカン・エキスプレス・ジャパン株式会社様では、American Express営業サポートiPadアプリをPWAに移行しました。ここからは、iPadアプリをPWAに移行した背景についてご紹介します。
従来、プロダクトやキャンペーン紹介を大量の紙資料で行っていた営業ツールでしたが、
- コスト削減
- 持ち運びしやすさ(コンパクト化)
- 情報更新のリアルタイム化
を目的にDX推進を図り、2015年にiPad版エンタープライズ Appとして開発提供しました。
その後、システム運用は専用更新CMSツールのメンテナンスと、毎年行われる新規プロビジョニングプロファイルでのリビルド、何年かに1度発生するiOSのアップデートのためのリビルド程度でした。
一方で、実際の営業側の運用では、リビルドごとに各端末に配置されたアプリの再インストールが必要となり、営業担当の手間が大きく、アップデートの確認も煩雑になりがちになるなど、運用に課題を抱えていました。
そこで課題解決の手段としてPWAを選択しました。
PWAの特徴のうち、特に以下のメリットが効果的に見られるため、実装の判断となりました。
- 元のネイティブアプリと同等のUIデザインが担保できる
- Apple Store, Google Playストア, Microsoft Storeなどのストアに公開する必要がない
- エンタープライズライセンスが不要
- 新しい証明書とプロビジョニングプロファイルを使用しての再構築が不要
- OSアップデートへの影響はほぼ皆無
- 開発と更新メンテナンスがネイティブアプリより低コストで実施可能
PWAアプリの開発
iPadアプリをPWA 化するにあたり、通常のWeb アプリと異なる、見た目と動作を考慮に入れ、開発を進めました。それぞれ、どのような開発をおこなったのか、簡単にご紹介します。
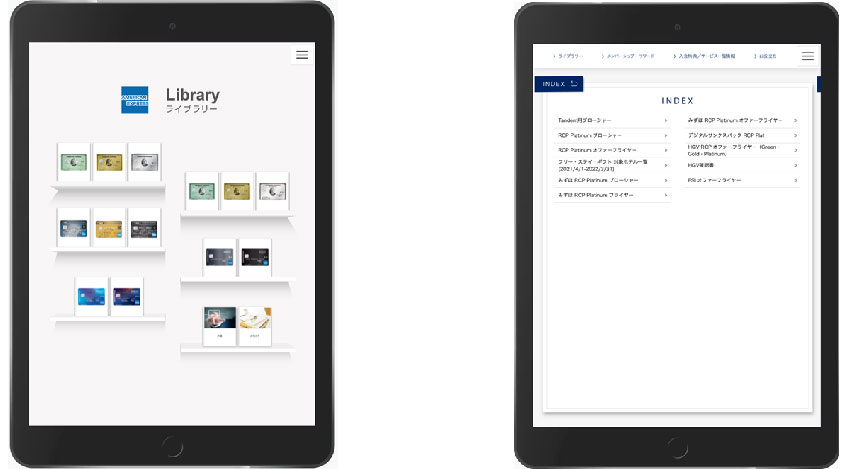
ネイティブアプリのような見た目
ネイティブアプリのような見た目を実現するために、manifest.jsonとhtmlのメタタグプロパティを使用して、以下を設定しました。
- アプリのアイコン(apple-touch-icon)
- アプリの名(apple-mobile-web-app-title)
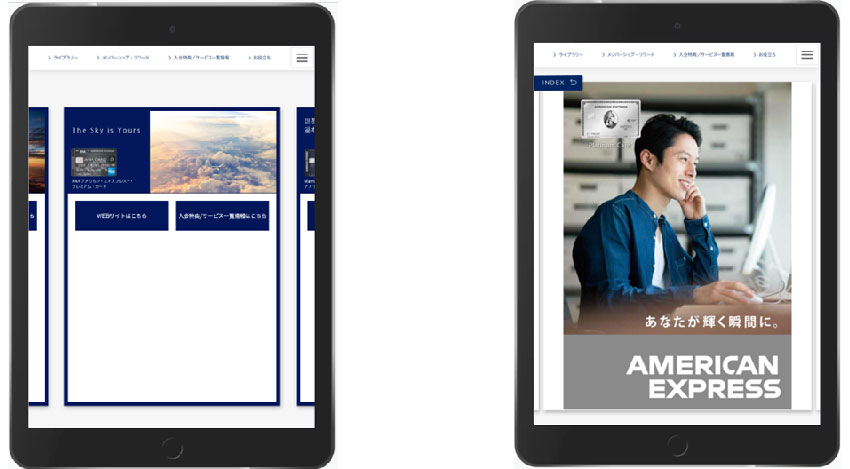
- ネイティブアプリのように全画面表示(apple-mobile-web-app-capable)
- アプリスプラッシュ画面(apple-touch-startup-image)
アプリの動作
PWAでアプリの動作を制御するため、Workboxを使用しました。Workboxは、PWAアプリの環境に対応したGoogleが提供するService Workerを強化できるライブラリのセットです。
Workboxに用意されているworkbox-strategiesの中からStale-While-Revalidate、Cache-first を使用しました。これにより、アプリを1回使用してあれば、利用可能なネットワークがない場合もキャッシュからアプリを使用できるようになります。
Stale-While-Revalidateは、常に最新版を表示しなくてもいい(ネットワークにつないだ際に更新すればいい)場合に活用されるケースが多く、Cache-firstも同様に、オフラインでの操作を優先する場合に有効です。
htmlのコンテンツは、更新が発生することがあるため、Stale-While-Revalidate strategiesを使用しました。一方で、画像ファイル、CSSファイル、jsファイルは、クリティカルなアセットではないため、速度を優先するためcacheFirst strategiesを使用しました。

内部コンテンツは、アプリ内SPA(Single Page Application)として設置しています。そのため、ネイティブアプリに近い操作感を実現できます。

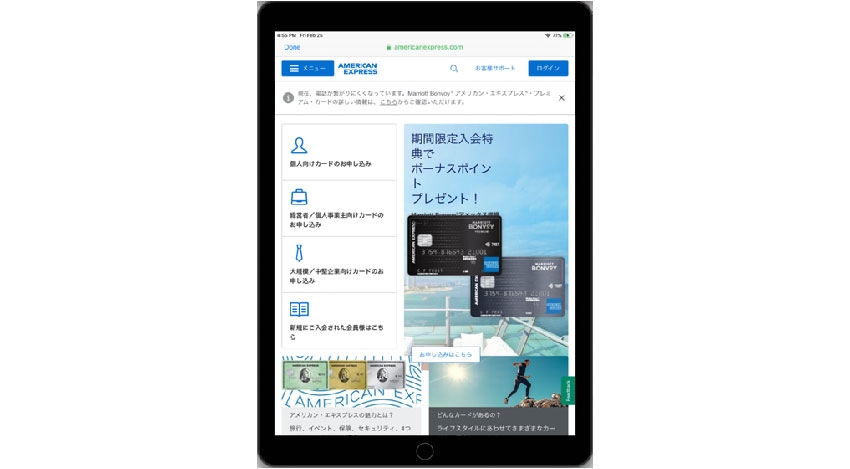
外部リンクは以下のように、PWAアプリの上に別レイヤーで表示されるようになります。

PWA活用でUX改善!
American Express営業サポートiPadアプリをPWAに移行した事例についてご紹介しました。PWAを活用することで、これまでのiPadアプリで利用していたのと同等またはそれ以上のUXを実現できています。
パンタグラフでは、以前からPWAを活用したWebサイトの構築やUXを高めるためのコンサルティング、PWA導入支援などを行っています。
PWAの事例については以下の記事でもご紹介しています。
- 【PWA導入事例】自社サイト「受験のミカタ」に実装してみた
- PWA導入サイトのホーム画面アイコン追加とプッシュ通知のUIパターン 事例30選
- 【2020年版】PWA対応サイト事例!アプリとの違いとは?
PWAについて気になること、UX改善にご興味のある方は、お気軽にご相談ください。
関連する記事
pagetop
