パンタグラフ オリジナル資料
PWAで「できること」を公開中 What is "PWA"?
資料ダウンロードはこちら
PWAのショートカット機能とは?簡単な設定でユーザーの利便性アップ
制作/開発 2025.01.17

PWAは、Webサイトでネイティブアプリのような機能の実装やインストールを可能にする技術です。PWAの導入は、通常のWebサイトよりも利便性が上がる、少ないデータ容量で利用できるなど、ユーザー側にもメリットがあります。
本記事では、PWAで実装できるショートカット機能について、PWA導入経験のあるエンジニアが解説します。
目次
PWAとは ?
PWA (Progressive Web Application) は、既存のWebサイトをネイティブアプリのように利用できるようにする仕組み・技術です。WebサイトにPWAを導入すると、アプリストアからインストールして使用するネイティブアプリのようなユーザーエクスペリエンス(ユーザー体験)を提供できます。
PWAは、ネイティブアプリより少ない容量かつ低コストでWebサイトに導入できるため、デバイスの容量が少ないユーザーや、最小限のコストでより良いユーザーエクスペリエンスを提供したいプロバイダーの双方に適しています。
PWAについて詳しくは「PWAとは?Webサイトを「ほぼアプリ化」する方法」をご覧ください。
PWAでできること
PWAを導入することで、以下のようなことを実現できます。
- Webブラウザのアプリ化
- 表示の高速化、オフライン対応
- Webプッシュ通知の送信
- アプリアイコンにバッジを表示
- ショートカット機能の実装
それぞれどういったことが可能になるのか解説します。
Webブラウザのアプリ
PWAはWebサイトに導入することで、ネイティブアプリのような表示や操作感を実現する技術です。
ユーザーがインストールする際は、アプリストアなどを経由することなくWebサイトから直接行います。
また、ホーム画面やデスクトップにアイコンを設置できるため、再度検索したりブックマークしたりせずに、アイコンから直接アクセス可能です。
表示の高速化・オフライン対応
PWAを導入したWebサイトでは、PWAを導入する際に使用するCSS、JavaScript、image画像によって、Webサイト上のコンテンツがキャッシュされます。
そのキャッシュを利用することで、通常のページ読み込み速度を短縮することができるため、通常のWebサイトやネイティブアプリに比べて速く表示できます。
同様に、キャッシュを利用することでオフライン下でも動作するため、サイトの利用・閲覧が可能です。
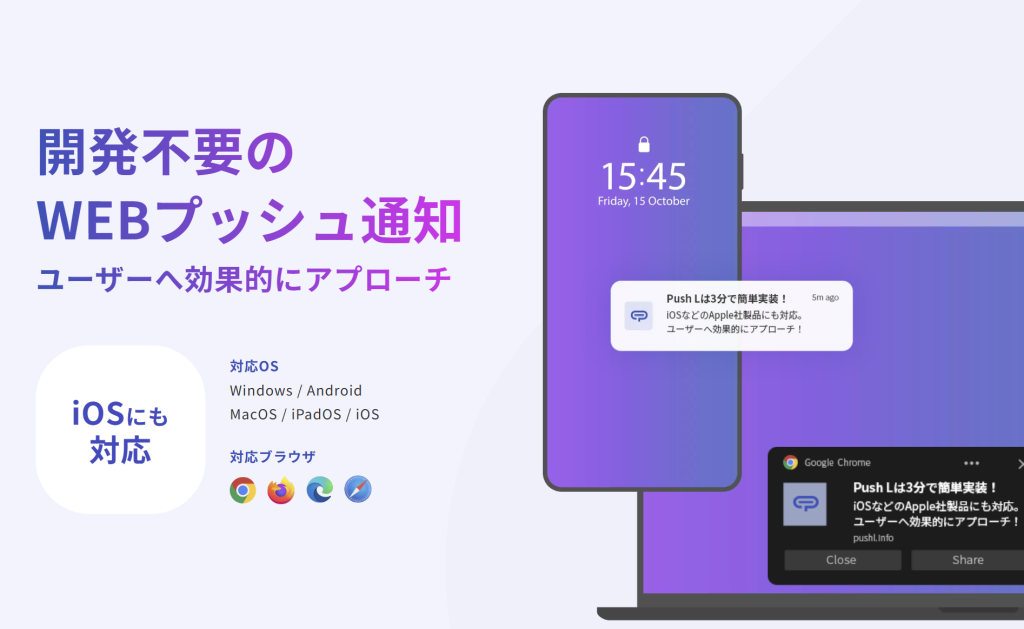
Webプッシュ通知の送信
プッシュ通知とは、アプリが自動的にスマートフォンなどのデバイスにお知らせを表示する機能です。
他の画面を開いていても通知が画面上に表示されるため、メッセージアプリなどからのプッシュ通知はオンにして受信している方も多いのではないでしょうか。
なお、PWA導入によるプッシュ通知は、AndroidやChromeなど限られた環境でのみ利用可能でした。しかし、2023年3月27日に公開されたiOS 16.4以降は、iPhoneなどのIOS環境でも配信可能となっています。
プッシュ通知については「プッシュ通知の仕組みは?種類や主な効果、配信のポイントを解説」で詳しく解説しているので、併せてご覧ください。
アプリアイコンにバッジを表示
PWAを導入したWebサイトでもネイティブアプリと同様に、ホーム画面に設置したアイコンにバッジを表示可能です。
ユーザーが通知をオンにしていれば、プッシュ通知などで配信したお知らせや、アプリ内の通知などがホーム画面のアイコンに表示されます。
ショートカット機能の実装
ショートカット機能は、ユーザーがよく利用する機能や、ページへ直接アクセスするためのリンク(導線)を設定できる機能です。
ユーザーは、アプリアイコンやタスクバーアイコンからショートカットメニューを開き、設定されたページへ直接アクセスできるようになります。
詳細は次の項で解説します。

PWA導入で使えるショートカット機能とは?
ショートカット機能とは、ユーザーがよく利用する機能やページをショートカットメニューに設定できる機能です。
ショートカットメニューは、アプリアイコンやタスクバーアイコンに表示され、ユーザーはこのメニューから設定された各ページへ直接アクセス可能になります。
ユーザーが頻繁に利用するページを設定することで、ユーザーはTOPページを経由せず目的のページへ直接アクセスできるようになり、利便性が向上します。
以下はショートカットの使用例です。
- ナビゲーションメニュー
- カテゴリー別記事一覧ページ
- 新しい記事
- 人気記事
- お気に入り記事や商品
- 商品検索
- 商品カート
- 商品のウィッシュリスト
- セール中商品一覧ページ
PCでの実装イメージ
PWA導入済みのパンタグラフの自社サイト「受験のミカタ」に、ショートカット機能を新たに実装したと仮定して、開発環境下の実装イメージをご紹介します。
前述のショートカット使用例のうち「人気記事」、「お気に入り記事や商品」に該当し、「受験のミカタ」でアクセスの多い以下の3ページをショートカットに設定しました。
- 合格サポート
- 英語
- 国語
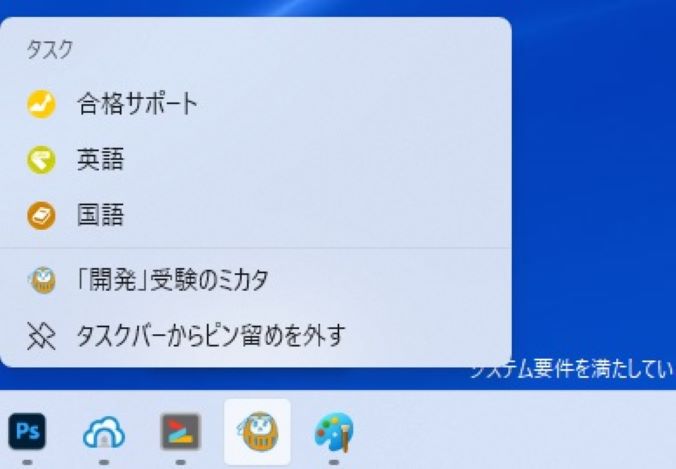
ショートカット機能を実装し、ページの設定が完了した「受験のミカタ」を、PCのWindows11で見ると、下の画像のように表示されます。

PCでは、タスクバーアイコンを右クリックするとショートカットメニューが表示されます。
TOPページである「受験のミカタ」の上に、3つのページへのリンクが表示されているのが分かります。
スマートフォンでの実装イメージ
続いて、スマートフォンでの実装イメージをご紹介します。ショートカットメニューに設定したページはPCと同様、「受験のミカタ」でアクセスの多い「合格サポート」、「国語」、「英語」の3ページです。
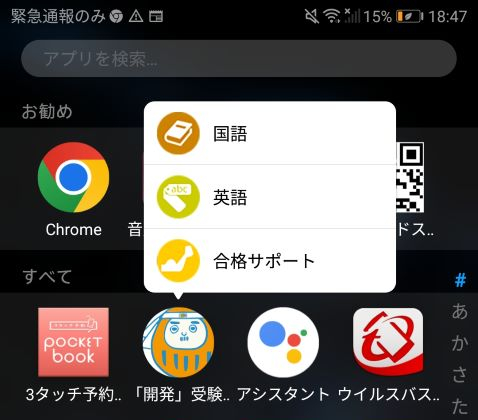
Android OSのバージョンやメーカーによって、表示は変わる場合がありますが、ショートカット機能の実装とページの設定が完了すると、以下の画像のように表示されます


スマートフォンでは、アプリアイコンを長押しするとショートカットメニューが開きます。
PCとは異なり、アプリアイコンのショートカットメニューにはTOPページへのリンク(導線)がありません。
TOPページへアクセスしたい場合はタップ。ショートカットメニューから目的のページに直接アクセスしたい場合は長押しと、挙動が分かれています。
PWAにおけるショートカット機能の実装方
PWAのショートカット機能は、「menifest.json(ウェブアプリマニフェスト)」にshortcuts配列を追加するだけで簡単に導入できます。
追加するshortcuts配列は以下のとおりです。
|
“shortcuts” : [ { “name”: “合格サポート”, “short_name”: “サポート”, “description”: “合格体験記のページでは、主に科目ごとの解説記事を書いている大学生がどのようにして受験を乗り切ったかを紹介しています。”, “url”: “/support?utm_source=homescreen”, “icons”: [ { “src”: “/support-shortcut-icon-192.png”, “sizes”: “192×192” } ] } ], |
コードの説明
上記のshortcuts配列内のコードについて解説します。
- name(必須)
ユーザーに表示されるアプリのショートカットラベル。
- url(必須)
アプリ内ショートカットの飛び先URL
- icon (任意)
iconの設定は任意ですが、わかりやすくするためにも設定するのがおすすめです。
サポートされているサイズは、36×36、48×48、72×72、96×96、144×144、192×192です。
- short_name(任意)
ユーザーに表示されるアプリのショートカットラベル。スペースが限られている場合に表示されます。
- description(任意)
ショートカットの説明。2024年1月現在、まだユーザーに公開されていませんが、将来公開される可能性があります。
PWAのショートカットを利用できるブラウザ【2024年版】
PWAはChrome、Safari、Microsoft Edge、Firefox、Operaなど、さまざまなブラウザで使用可能です
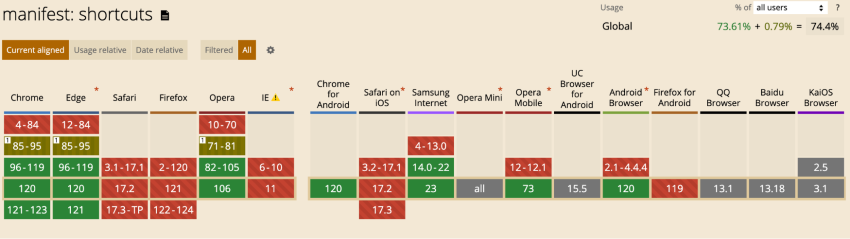
しかし、PWAのショートカットを利用できるブラウザはまだ一部で、windows chrome、Microsoft Edge、androidスマートフォンにて利用可能です。

※出典:manifest: shortcuts | Can I use… Support tables for HTML5, CSS3, etc
PWA活用事例
弊社パンタグラフでPWAの実装を行った事例を紹介します。
iPadアプリをWebサイトに移行
American Express営業サポートiPadアプリをPWAに移行した際の事例をご紹介します。
アメリカン・エキスプレス様では、紙資料で行っていた営業ツールを、コスト削減やコンパクト化などを目的にアプリ化。
しかし、さまざまな問題から営業担当の手間が大きく、アップデートの確認も煩雑になりがちになるなど、運用に課題を抱えていたという背景があり、課題解決の手段としてPWAを選択しました。
PWAを活用したことで、これまでのiPadアプリで利用していたのと同等またはそれ以上のUXを実現できています。
iPadアプリをPWAに移行した背景や実際のPWAアプリの開発についての詳細は「iPadアプリをPWAに移行したアメリカン・エキスプレス様の事例を解説!」をご覧ください。
ホーム画面とプッシュ通知機能の実装
自社サイト「受験のミカタ」に、Add to Homescreen(ホーム画面追加)とPush Notification(プッシュ通知)機能を実装した際の事例をご紹介します。
ホーム画面追加は、ネイティブアプリのように、モバイル端末のホーム画面にWebサイトのアイコンを置き、アイコンをタップすることでWebサイトを開くことができるというものです。
これを実装したことにより直帰率の低下やセッション数の増加などの効果が得られました。
続いて、プッシュ通知についてです。
PWAによるプッシュ通知は、許可されたモバイル端末やPCに、Webサイトから直接プッシュ通知を送ることができるというものです。
配信を開始してから「受験のミカタ」では、多くのユーザーがプッシュ通知の受け取りを登録しており、ほとんどのユーザーが、すべてのカテゴリでプッシュ通知を受け取っています。
それによりプッシュ通知による流入でも、訪問回数が3倍に増加するなどの効果をえられています。
具体的な実装方法や効果について詳しくは「【PWA導入事例】自社サイト「受験のミカタ」に実装してみた」をご覧ください。

まとめ
本記事では、PWAのショートカット機能についてご紹介しました。
PWAを導入すると、Webサイトでもネイティブアプリのような機能が使えるようになり、完全なアプリ化より低コストで、Webブラウザ上では叶わなかったユーザーエクスペリエンスの向上が可能になります。
既存Webサイトのアプリ化を検討している方は、まずはPWAの導入を検討してみてはいかがでしょうか。
株式会社パンタグラフでは、PWA導入支援を行っています。PWAについて気になることがありましたら、以下のフォームからお気軽にご相談ください。
関連する記事
pagetop